マーケティングの今とこれからを探っていく連載コラム「ボーン・トゥ・プラン ~明日なき計画~」。第7回目の今回は、最近よく聞く『ヘッドレスコマース』について。数年前からアメリカのD2C企業の多くが取り入れていますが、日本ではまだ馴染みも薄くプログラミング領域の話だから何だかよくわからない、という方もいらっしゃるのではないでしょうか。今回はこのヘッドレスコマースについて、開発のプロ「おかっち」に解説してもらいます!「アナイグマ」と一緒に理解を深めていきましょう!
第6回はこちら。
アナイグマって??

イントロダクション
アナイグマが情報収集をしている冬の朝…
目に入るのは経済系メディアのトピックス【●●社も導入!次世代EC基盤「ヘッドレスコマース」】というタイトル。
…最近ヘッドレスコマースってよく聞くな~ぼんやりとしか理解できてないからちゃんとインプットしないと…
そうぼやくとアナイグマはおもむろにチャットを立ち上げ勉強会をセッティング。プログラミング領域の事はエンジニアに聞くのが一番!開発のプロを召喚!
おかっち、忙しいのにごめんね~ちょっとヘッドレスコマースってどんなものなのか教えてもらいたくて…

アナイグマさんの為ならいつでも!笑 1年ぐらい前から広まってきましたね、ヘッドレスコマース。一体何なのか、かみ砕いて説明していきますね。
ヘッドレスコマースとは
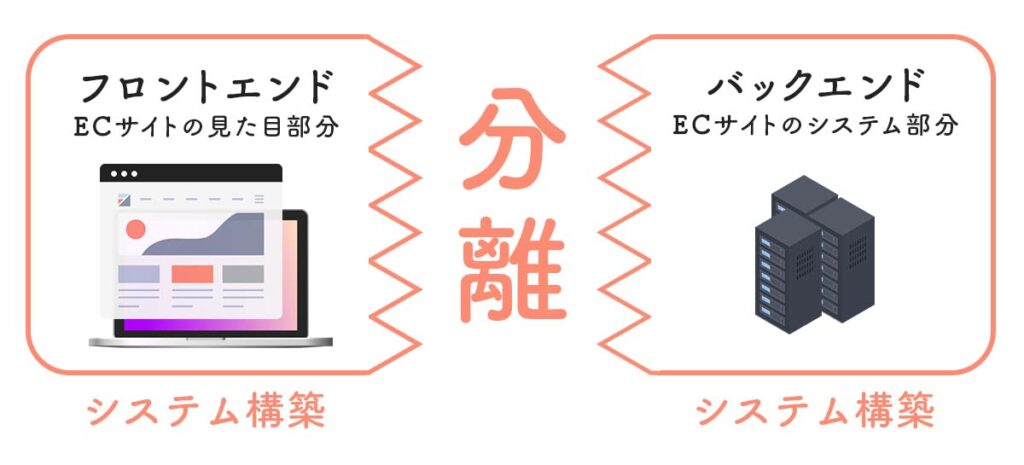
顧客との接点であるサイトの見た目部分(ECのUI等)を司るフロントエンドとその裏側で行われているコアシステム(商品、顧客、在庫、決済の処理等)のバックエンドを分離したシステムの事を差しています。

イメージできるような…できてないような…

これだけ言われてもなんのこっちゃ、で分かりにくいですよね。順を追って説明していきますね。
私たちがブラウザで見ているデザイン・コンテンツを表示させているのが【フロント】。
そしてログインページやフォームに入力された情報を処理しているのが【バックエンド】。
ECサイトというのはバックエンドで処理された情報をフロントに戻して次のページ・コンテンツ(フロント)が表示されるような仕組みになっています。

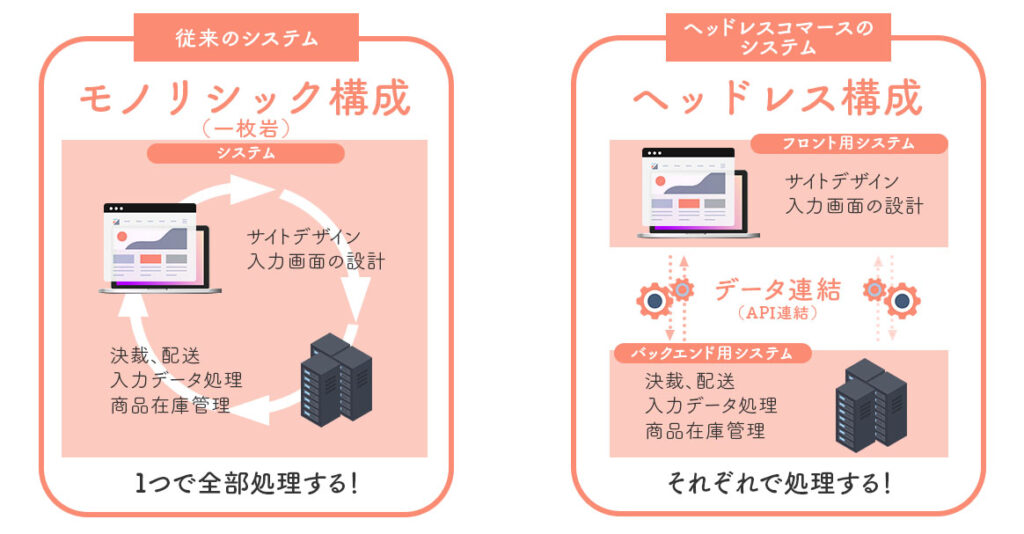
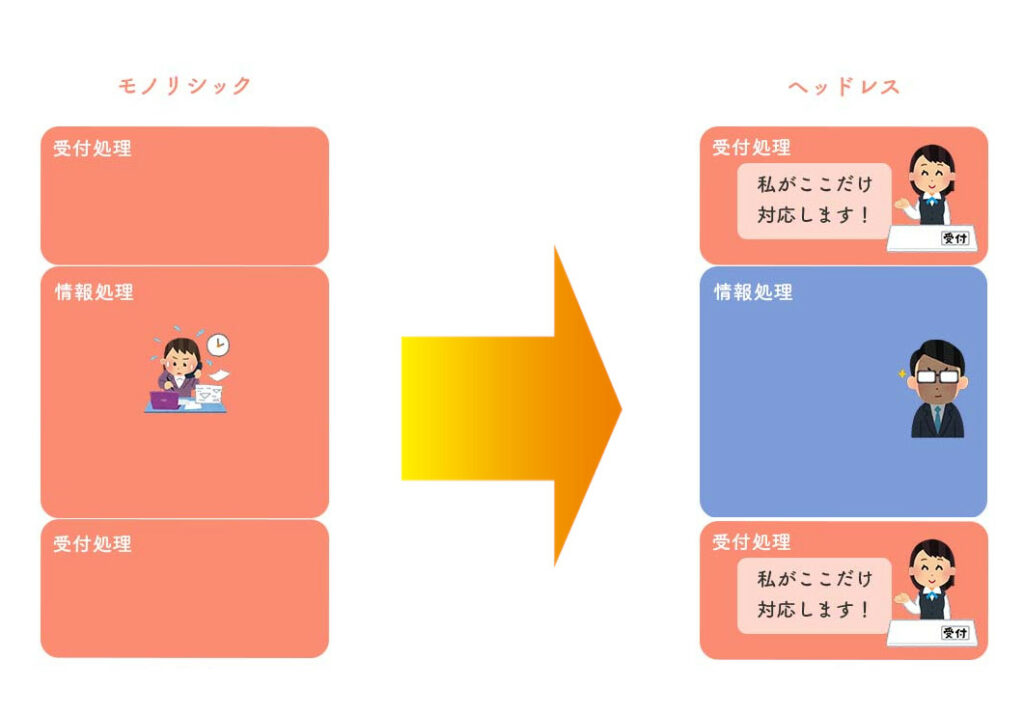
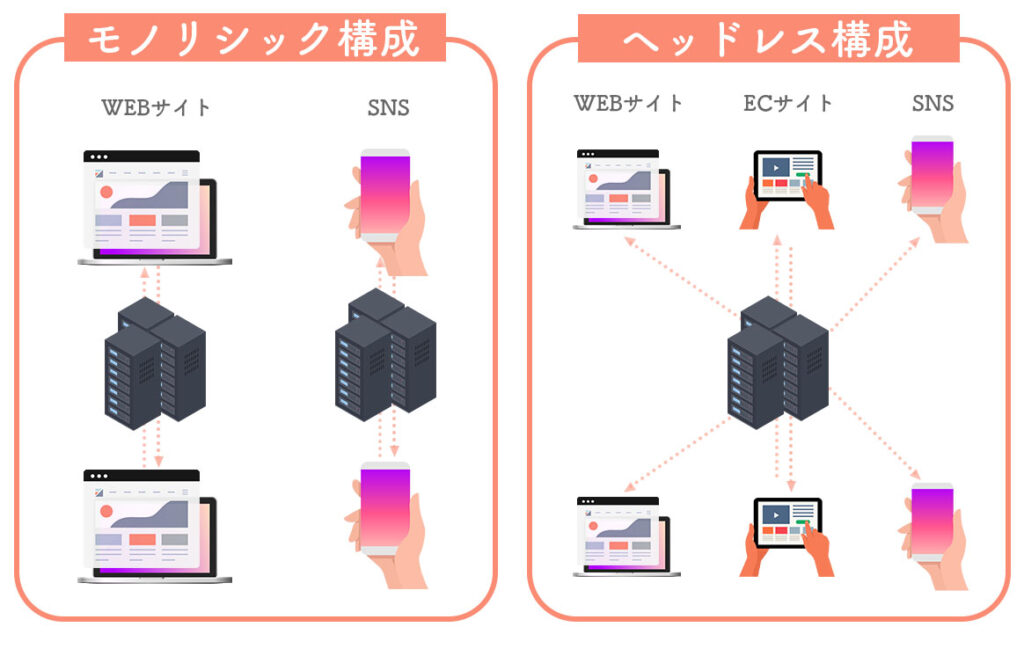
従来のサイト構成では「フロントエンド=サイトの表示処理」と「バックエンド=情報処理」を一つのシステムで一括で処理をしていました(モノリシック構成といいます)。
それに反して、ヘッドレス構成はフロントとバックエンドのシステムを分断させ、両者をAPI(ソフトウェアの機能の一部を別のソフトウェアやプログラム上で稼働できるように繋ぐ仕組み)で繋げて処理するシステムなのです。

80%ぐらい理解できてきたかも…!

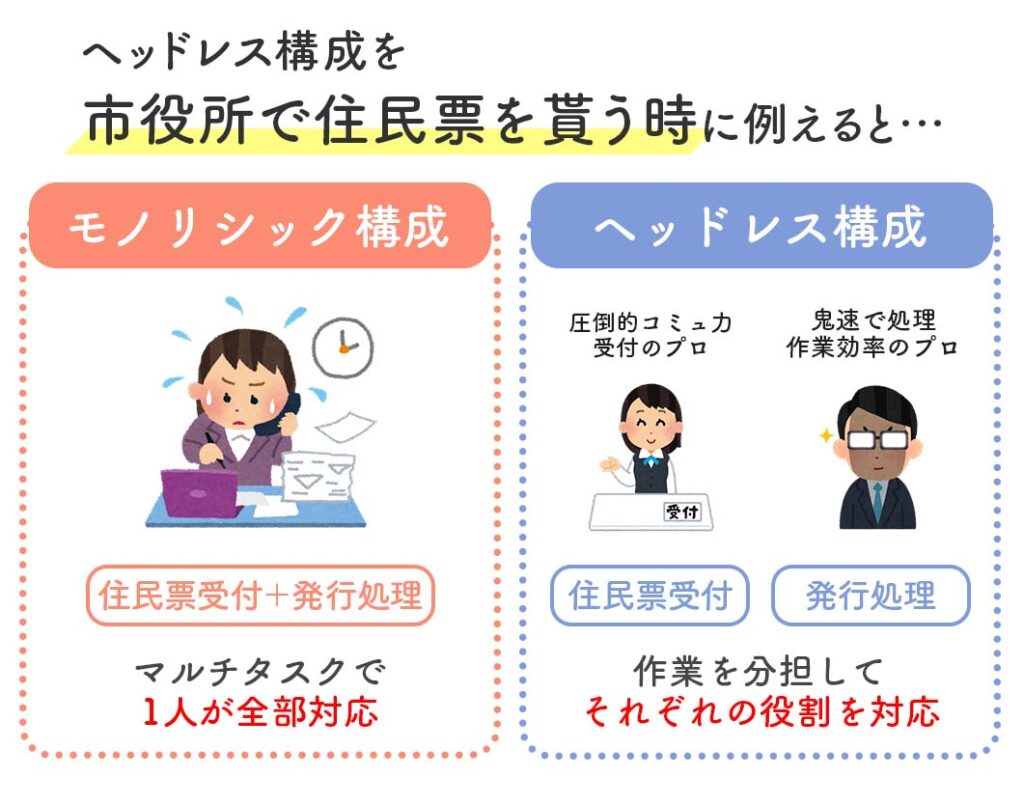
はやっ!さすがですね。もっとわかりやすく現実世界で例えると…市役所の住民票発行の手続きみたいな感じになります。

フロントとバックエンドで、それぞれ専任で対応しようって考え方なのね。

その通り!カンペキです!では次にヘッドレス構成が何故にわかに普及し始めているのか、そこも説明していきますね。
ヘッドレス構成のメリット
ヘッドレス構成はフロントとバックエンドでそれぞれシステムが分かれてるとお話しました。両者が個別に存在してお互いに手をつないでサイトを構成しているとイメージしてみてください。そうするとどちらかのシステムに改修が必要になった場合でも、片方のシステムに影響を与えることなく、システムを変更・拡張することが出来たり利便性が従来より高いのです。
具体的なメリットは…
- 処理の最小化
- プラットフォームの自由化
- 再構築の容易性確保
- 改修時影響範囲の最小化
このような事が考えられます。

先ほどの市役所の例に倣いながらそれぞれを詳しく説明していきますね。
処理の最小化(業務の細分化で保守性UP)
フロント用のシステムはフロントの処理だけ。
バックエンドのシステムはバックエンドの処理だけ。
各々の役割を細分化することで処理が最小化出来るという利点があります。

市役所に置き換えてみると、対応者は増えるけど1度の受付でそれぞれの作業量が減るという感じです。

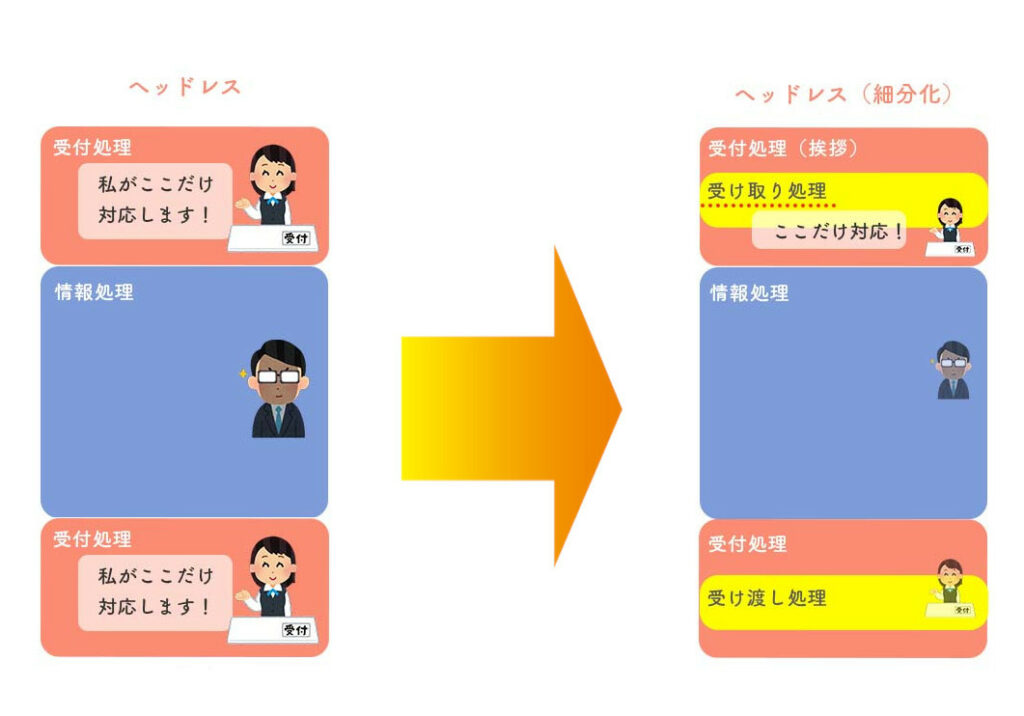
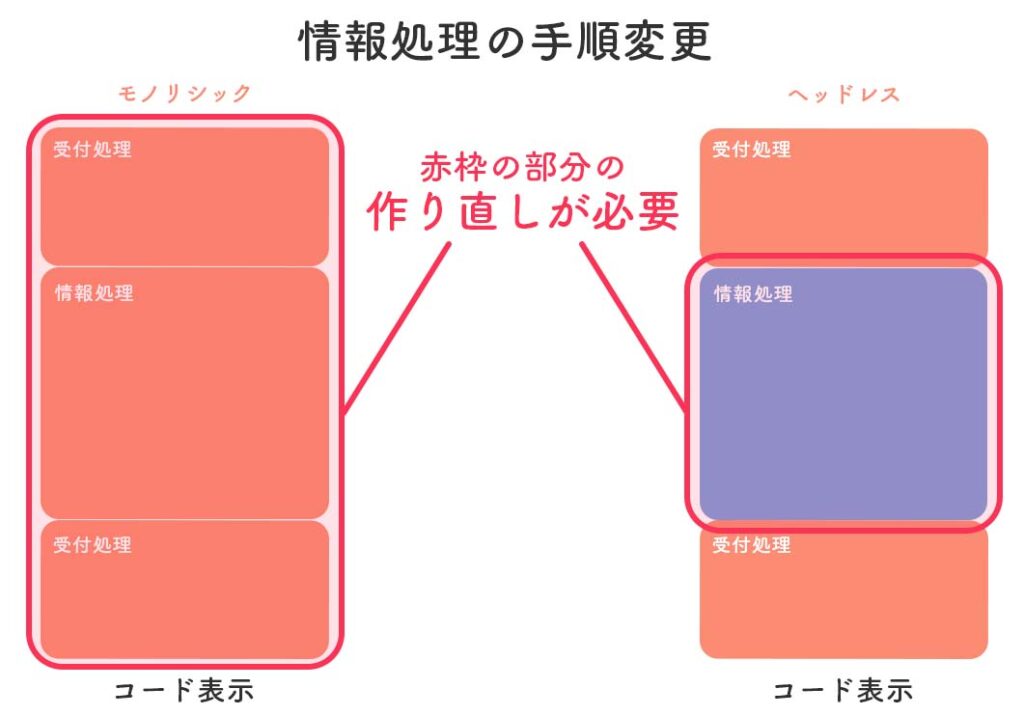
さらに、例えば受付の「受け取り方」だけ変更したいと思っても、モノリシックの場合だと
「一人で手直しし、受け取り方を変えたことで次の工程に影響が出ていたらそこも直さなければならない状態」
になってしまいますが、ヘッドレスで細分化されていると
「受付業務をしている人が、受け取り処理の部分だけ手直しして、情報処理など他の部分には影響が及ばず対応が不要な状態」
このように役割を分けることで保守性が向上します。
さらに図右のように仕事を細分化していくことで『受け取り処理の部分だけ手直し』もしくは『受け取り処理の部分だけ入れ替える』ような、枠組み毎の入れ替えも可能になります。

へぇ!モノリシックだった今までって凄く大変だったんだね…

エンジニアの間ではこんな風に細分化することを『カプセル化』『オブジェクト思考』と言ったりします。
プラットフォームの自由化(適材適所で専門性向上)
上記のように処理作業を細分化することで、適切なプラットフォームに適切なエンジニアをアサインすることも可能になります。

プログラムにも色々な言語や、色々なフレームワーク(プログラムを動かす環境)がありますが、それらを適合させる為の処理もエンジニアの業務の一つです。
デザインのプログラミングが得意なエンジニア
情報処理を高速化させるのが得意なエンジニア
エンジニアの得意分野も様々なのです。
モノリシック構成の場合
言語やフレームワークは一貫されています。フロントもバックエンドも同じ言語やフレームワークで処理を行っている状態です。
ヘッドレス構成で業務を細分化した場合
フロント用のシステム、バックエンド用のシステムをそれぞれのエンジニアが得意な言語・フレームワークで構成することが出来ます。
フロントのデザイン担当のエンジニアがデザインしやすいフレームワークで。
バックエンド担当のエンジニアが計算や処理が早い言語やフレームワークで。
というようにそれぞれが対応しやすい環境を作ることが出来ます。その結果、デザイン性が高く情報処理能力の高い効率の良いサイトが出来上がるというわけです。
また、フロント用システムとバックエンド用システムを付け替えるような構成も可能になります。例えば従来のモノリシックの場合、サイトで商品が購入されると在庫数はそのサイトを基準にカウントされ、そのサイト以外から購入されたものはカウントされませんでした。

しかし、ヘッドレス構成でフロント用システムを付け替える構成にすれば、WEBサイト以外から購入された購入数や在庫数もリアルタイムで管理できるようになるのです。フロントに縛られず様々な展開が可能なのでサービスの幅が広がります。
再構築の容易性確保(修正対応の保守性UP)
従来のシステム構成だと、システムの一部を変更するだけでも全体の修正が必要になっていました。修正する場所を探したり修正範囲が広かったりと、一か所を変えたいだけなのに大幅な全体修正が発生してしまうのはモノリシック構成の特性上仕方ないことでした。これをヘッドレス構成にすると当該部分の修正だけで完了するようになり、修正対応の効率が格段に向上します。

また例えばエンジニアが一人辞めてしまう場合など人員的な抜けが発生してしまうと、モノリシック構成の場合、イチから全てを引き継ぐ(再構築)必要がありました。
ヘッドレス構成で処理をわけて改修や影響範囲(対処が必要な範囲)を少なくすることで、最小限の引継ぎで対応者の入れ替わりを完了させることができ、人員を含めたシステム対応の再構築が可能になります。
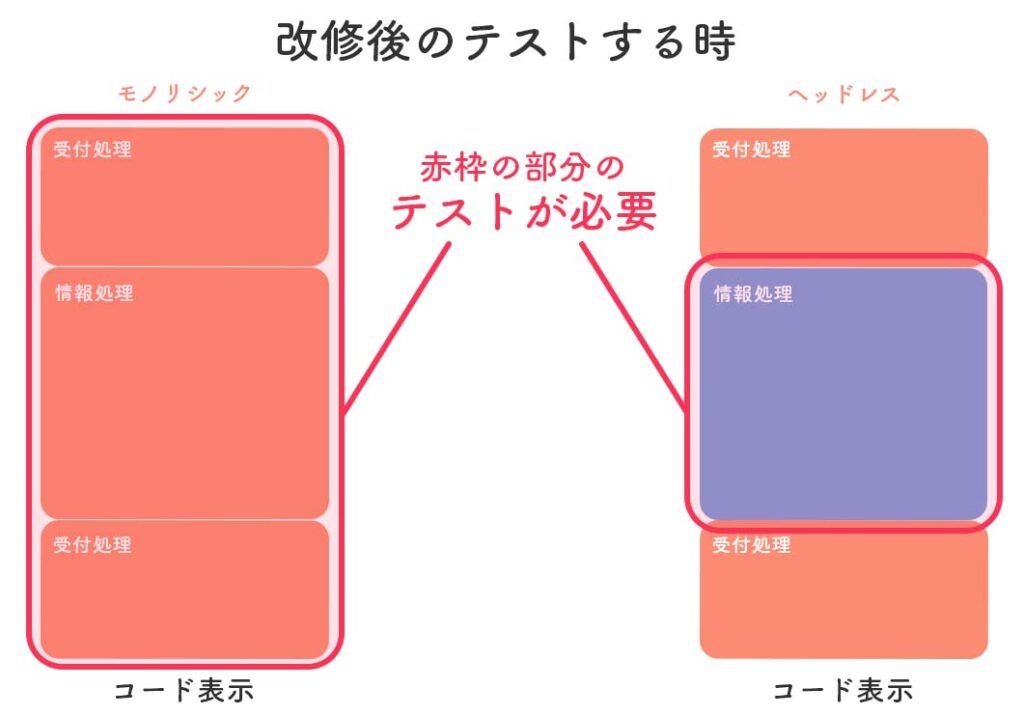
改修時影響範囲の最小化(テストの保守性UP)
システムの一部が変更になった際に、ヘッドレス構成ではその箇所だけ修正することで改修は完了します。その改修が完了した後に、そのシステムが正常に動くかのテストの際も改善を行った場所だけチェックをすれば良いのです。

モノリシック構成の場合は一貫している(全てが繋がっている)為、全ての動作を確認しなければいけません。ですがヘッドレス構成にして一部の改修・テストを行い、その他は連結部分だけチェックを行えば良いのでテスト範囲が最小限になります。
ヘッドコマースの普及が画期的な理由

エンジニアからすると、効率もいいし便利なので積極的に導入したいって思えるモノなんですよね。
なるほど!ちなみにこのヘッドレス化っていうのはECだけに限定したことなの?

そんなことないですよ!
例えば
- 色んなサイト、メディアでアクションが発生する場合
- WEBサイトの改修が多いサイトの場合
- アクセス数が多くデータの処理が難解で段階的な場合
このように様々なサイトで効率化が図れる仕組みなので、エンジニアの間でもECに限らず広がり続けています。ただ、UIなどがCVに直接的に影響を与えるECでは、フロントだけを付け替える仕組みの普及が顕著に現れているかと思います。
また、新しいビジネスとしてバックエンドのシステムだけ提供するサービスなどが生れています。そのサービスを使えば、自社で開発するのはフロント用のシステムだけで良くなるので、比較的少ない工数でヘッドレス化を進めることが出来ると話題です。

バックエンドのシステムってある程度やることが決まってたりするんですよね。会員登録、ログイン、カートに入れる、購入、って感じで。
確かに購買行動ってどんなサイトでも変わらないもんね。

そうなんです。だからわざわざ自前でイチから開発する必要もあまり無かったりするので、PaaSやSaaSといったサービスが広がってるんです。その辺りの仕組みもヘッドレス構成が前提にあったりします。
なるほどねー。いやーとてもわかりやすくて勉強になったよ。ありがとう!特に市役所の例えはしっくりきたなー。

そう言ってもらえるとうれしいです。
そか!おかっち最近結婚したんだよね?市役所に行く用事があったからその例えになったのね。おめでとう!

いや、、別にそういうわけじゃ、、ありがとうございます!
ヘッドレスと違って、分離しないようにね!

怖いこと言わないでください。。
まとめ
ヘッドレス化とは何か、そしてその特徴やメリットをご説明しました。勿論メリットだけでなく、デメリットと言われている部分もあります。それは「技術力が高くないと実装できない」ということです。確かにAPIやCDSの知識がないと実装が難しくなるのは事実です。ですが、ヘッドレス化を行うことで得られるメリット下記のようにたくさんあります。
- フロントエンドの開発の自由度が高まる
- エンジニアがフロントエンドとバックエンドのそれぞれの開発に専念できる
- ECサイトの表示速度が高速になる
- 新技術の導入が安易になる
どれも作業の効率化を図れること、そしてECの幅を広げることが可能になる画期的な仕組みであるといえます。そのためエンジニア等の専門的な職種ではない方も、知識としてヘッドレスコマースを頭に入れておいて、必要な場面で活用・導入できるように備えておくと良いでしょう。
アナイグマのひとこと
マーケティングと技術、特にデジタルマーケティングにはその名の通りデジタルの技術が必要不可欠です。でも「作る」側の開発と「使う」側のマーケはお互いに領域が異なっているので、なんだか交わりにくいことってあると思います。マーケティング的な観点で言うと、よく「一気通貫で」とか、「ワンストップで」とか、いろいろあるソリューションを一か所にまとめて繋げていく発想があると思いますが、今回のヘッドレスは「分離する」っていう真逆の仕組みなんですよね。まあAPIで繋げているので、結局は同じことだと思うんですけど、繋がっているものを敢えて「分離する」っていうのは単純に自分には無い発想だなと。というようにもっと活発に双方がコミュニケーションを取ることで、互いの考えが交わった新たなモノが生まれると思ってます。そのポイントは変なプライドを捨てて馬鹿になれ、ということではないでしょうか。どうしても知識が無いと思われたくないとか、よくわかってなくても質問できない、って場面ありますよね。でもそこで「全然わかってないので教えてください」って言えれば、相手も心を開いてくれる筈です。